We use cookies on this site to enhance your user experience
By clicking the Accept button, you agree to us doing so. More info on our cookie policy
We use cookies on this site to enhance your user experience
By clicking the Accept button, you agree to us doing so. More info on our cookie policy
Published: Sep 22, 2019 by C.S. Rhymes
A few weeks ago I was reading an article about how everyone should write a blog. Writing can help you demonstrate your knowledge, but also help out others that are trying to learn the same thing. I write a blog on my own website, which was built with Bulma Clean Theme (a Jekyll website theme built with Bulma), but it’s a bit much if you just wanted to create a blog. So I decided to get my notepad out and start sketching some blog theme ideas.
I wanted to make a theme where the blog images were the main focus of attention to help draw the reader in. A lot of blog front pages are a list of posts with the same layout. I decided to do something a bit different by shaking up the homepage layout, changing the width of the posts to have different amounts of posts per row.
I played around with a few different layouts before deciding on 2, 1 and then 3 posts per row. There was something about the layout which seemed to encourage me to keep scrolling down and read more.

The thing I found most difficult was deciding on the right fonts to use. I wanted fonts that were modern and easy to read, but also a bit different. In the end I settled on Righteous for the headings as it just seemed right-eous. I then paired this with Open Sans as the main body font, a nice and clear font that is easy to read.
The post pages themselves are quite simple but I decided it would be good to have a bit more information about the author on the post page. I started out making a small introduction to the author for each page, but this quickly became repetitive and not very efficient adding it to each post.

I did some research and I read about using collections to make author pages on the Jekyll website using collections. This would allow me to write the author information in one place but also reference it in the author’s posts, which gave me the inspiration to make an authors’ section.
I quite like the way dev.to works where you can click on the post author and see their profile page and find out a bit more about the author, as well as seeing a list of their posts. It’s a nice way of exploring more content that might interest you.
I thought I would try and replicate this idea so I built the author page where you can provide some more information about the author, along with an image, a description and a link back to their website, as well as a list of their latest posts.

To tie it all in I then created an authors page which listed out the site’s authors in one place.

One final thing I wanted to mention here, but isn’t strictly related to the theme itself, is the Get Avataaars website. I stumbled across it after searching for a way to generate some user avatar images. Its free and also quite fun to use!
If you are looking to start writing your own blog, or know someone who is, it would be great if you consider using Mere Blog Theme.
Share
Latest Posts

I’ve seen a few posts recently asking what other authors use for their website. There are many options available, but sometimes you just want a single page with links to your social media profiles and links to your books. This is where Bulma Clean Theme and GitHub pages can come to the rescue.

Building a modern website can sometimes lead you to be so far separated from the end result that is sent to the user. Developers can end up focusing on building sites with component based frontend frameworks, fetching data from APIs and installing hundreds of npm dependencies. We can become more interested in writing great code in their chosen programming language than what we serve to the website visitors. How did we get so far away from writing HTML?

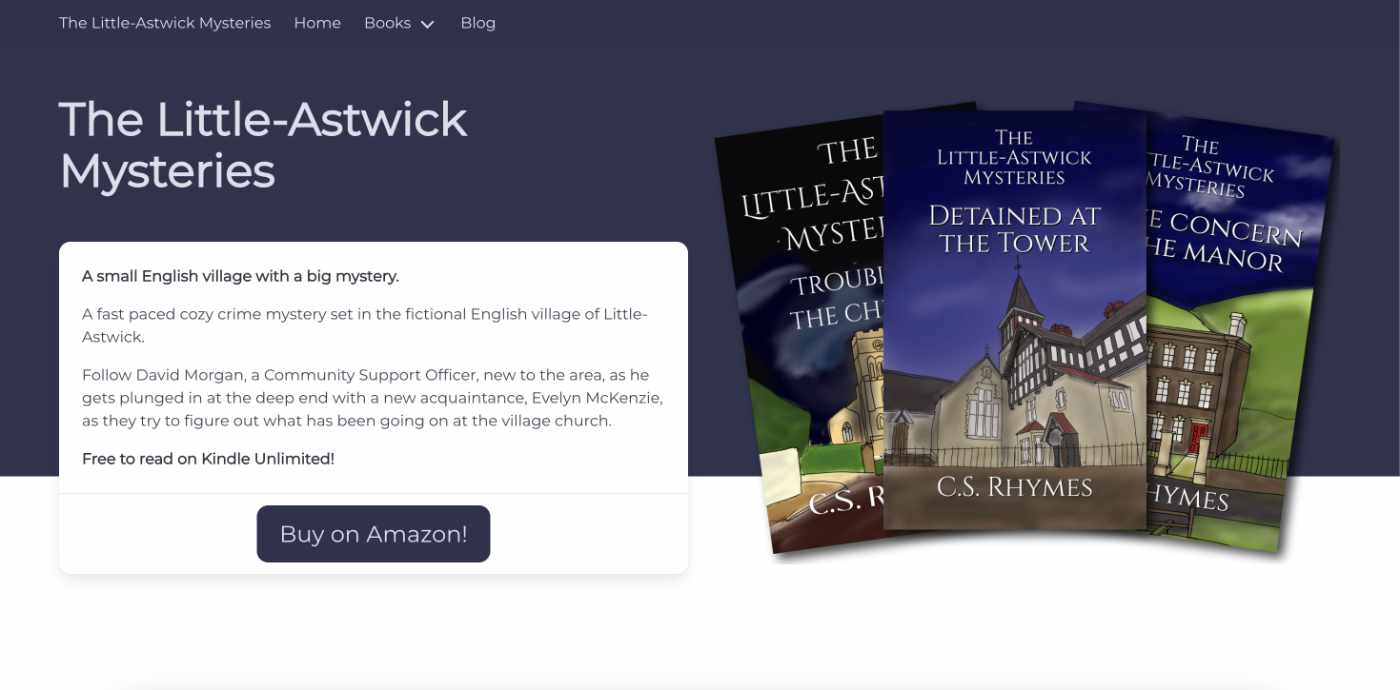
When I launched my cozy mystery series, The Little-Astwick Mysteries, I decided to create a new website to promote it. But I made a few mistakes with SEO that have led to a few issues with Search Engine Optimisation (SEO). Here is how I fixed them.

Unlooked for Tales - a collection of short stories
By C.S. Rhymes
Free on Apple Books and Google Play Books

Nigel's Intranet Adventure
By C.S. Rhymes
From £0.99 or read for free on Kindle Unlimited!