We use cookies on this site to enhance your user experience
By clicking the Accept button, you agree to us doing so. More info on our cookie policy
We use cookies on this site to enhance your user experience
By clicking the Accept button, you agree to us doing so. More info on our cookie policy

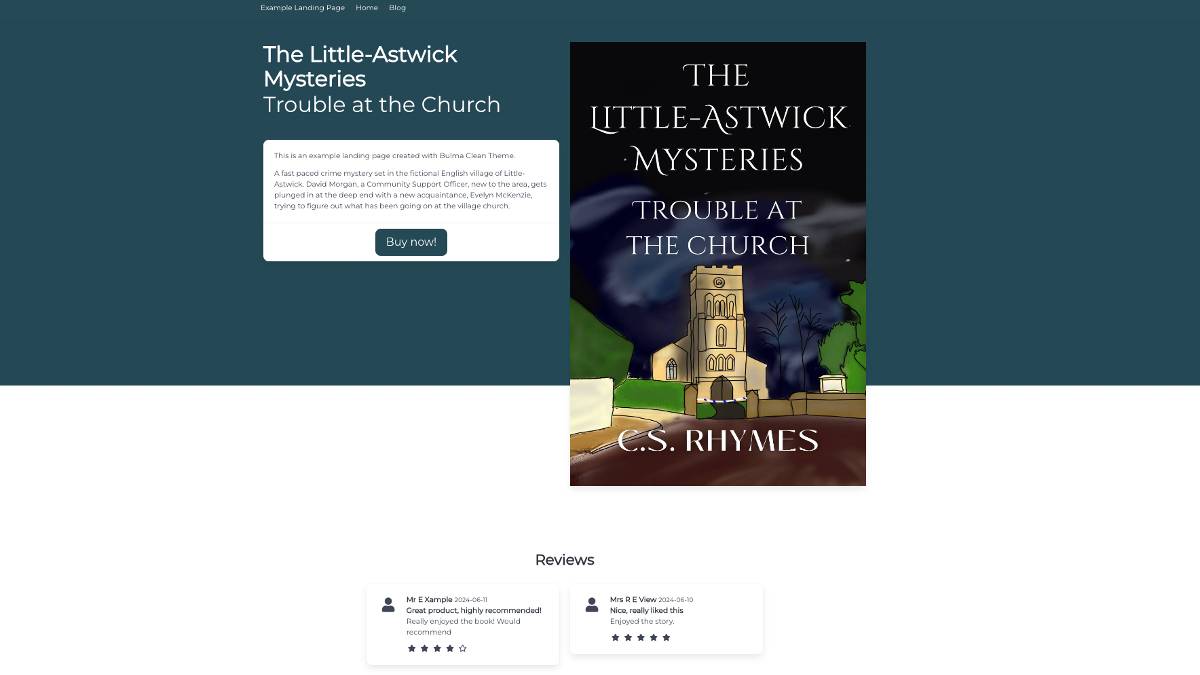
A small village with a big mystery!

I have seen a lot of threads from indie authors asking for advice with marketing their ebook. If I’m honest, I have never really had a strategy for marketing my books, I just assumed that I could put it out there and people would find it. In the real world, that does not seem to be the case.

This post follows on from my last post about using your website to promote your ebooks. The first step of the article explains that you need to make a website, but didn’t go into too much detail. This post aims at explaining how you can build a landing page for your book with Bulma Clean Theme.

I’m a web developer by trade and a part-time author, so here are a few things that I have done to help promote my books and ebooks using my website and my tech know how from my day job.

I recently worked on a project using the GOV.UK Design System with a Laravel project. The GOV.UK frontend provides layouts and accessible HTML components with their own CSS and JavaScript. The two packages worked really well together, so I thought I would provide a quick example of how to get it setup.

Laravel offers a quick and easy command to create a new Laravel project that uses Laravel Sail using the Laravel build server. But what if you want to customise what services are installed by default?
Latest Posts

Amazon KDP gives you a basic text editor for your book’s blurb, but here are five observations that I have made from researching other books. All of the examples are taken from Mystery books in the Amazon UK store.

I have seen a few posts on Threads recently asking what software people use to format their books. This is one option out of many, but I thought I would share my current workflow to give authors an insight into the pros and cons.

There are lots of possible hosting solutions available for Laravel, from Forge, to Vapor to the new Laravel Cloud. I’ll start out by saying that these other solutions are much easier to get up and running than beanstalk, but I thought I’d share some of the “fun” I had getting it up and running.

Unlooked for Tales - a collection of short stories
By C.S. Rhymes
Free on Apple Books and Google Play Books

Nigel's Intranet Adventure
By C.S. Rhymes
From £0.99 or read for free on Kindle Unlimited!