We use cookies on this site to enhance your user experience
By clicking the Accept button, you agree to us doing so. More info on our cookie policy
We use cookies on this site to enhance your user experience
By clicking the Accept button, you agree to us doing so. More info on our cookie policy

I have seen a lot of threads from indie authors asking for advice with marketing their ebook. If I’m honest, I have never really had a strategy for marketing my books, I just assumed that I could put it out there and people would find it. In the real world, that does not seem to be the case.

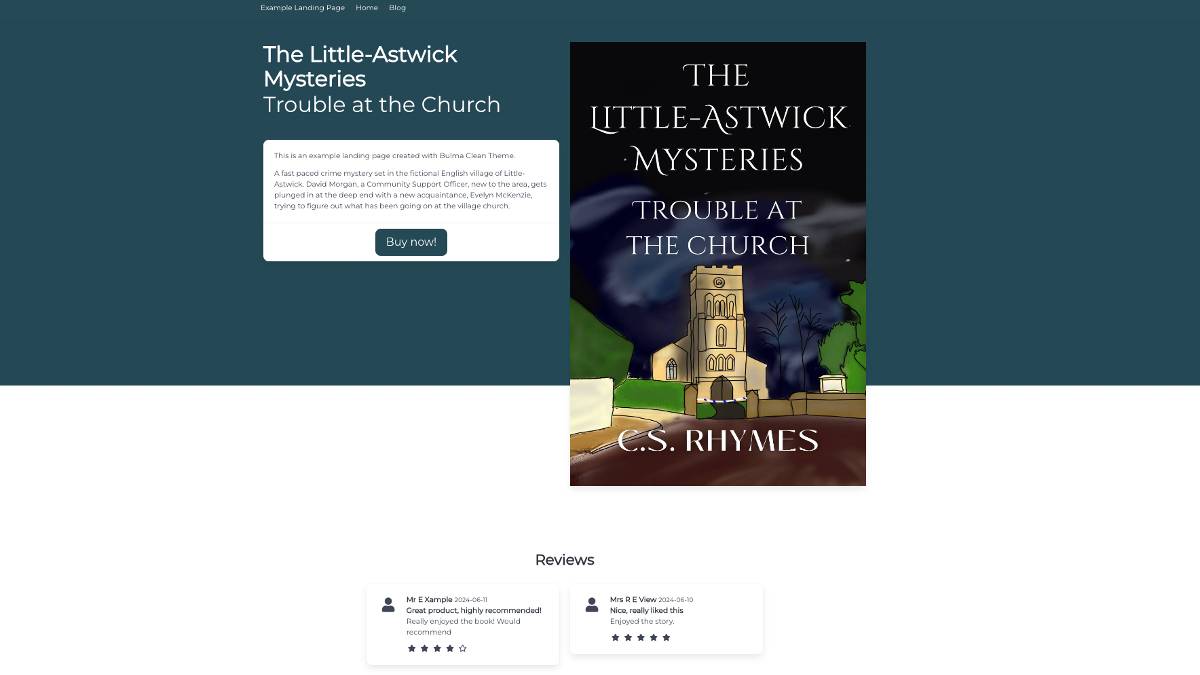
This post follows on from my last post about using your website to promote your ebooks. The first step of the article explains that you need to make a website, but didn’t go into too much detail. This post aims at explaining how you can build a landing page for your book with Bulma Clean Theme.

I’m a web developer by trade and a part-time author, so here are a few things that I have done to help promote my books and ebooks using my website and my tech know how from my day job.

I recently worked on a project using the GOV.UK Design System with a Laravel project. The GOV.UK frontend provides layouts and accessible HTML components with their own CSS and JavaScript. The two packages worked really well together, so I thought I would provide a quick example of how to get it setup.

Laravel offers a quick and easy command to create a new Laravel project that uses Laravel Sail using the Laravel build server. But what if you want to customise what services are installed by default?

I normally develop forms in Laravel, using Livewire where possible. Laravel has some great form validation tools built in that I’m really used to working with and Livewire offers easy to use state management. For this project though, I had to build the form in a React project.
Latest Posts

I’ve seen a few posts recently asking what other authors use for their website. There are many options available, but sometimes you just want a single page with links to your social media profiles and links to your books. This is where Bulma Clean Theme and GitHub pages can come to the rescue.

Building a modern website can sometimes lead you to be so far separated from the end result that is sent to the user. Developers can end up focusing on building sites with component based frontend frameworks, fetching data from APIs and installing hundreds of npm dependencies. We can become more interested in writing great code in their chosen programming language than what we serve to the website visitors. How did we get so far away from writing HTML?

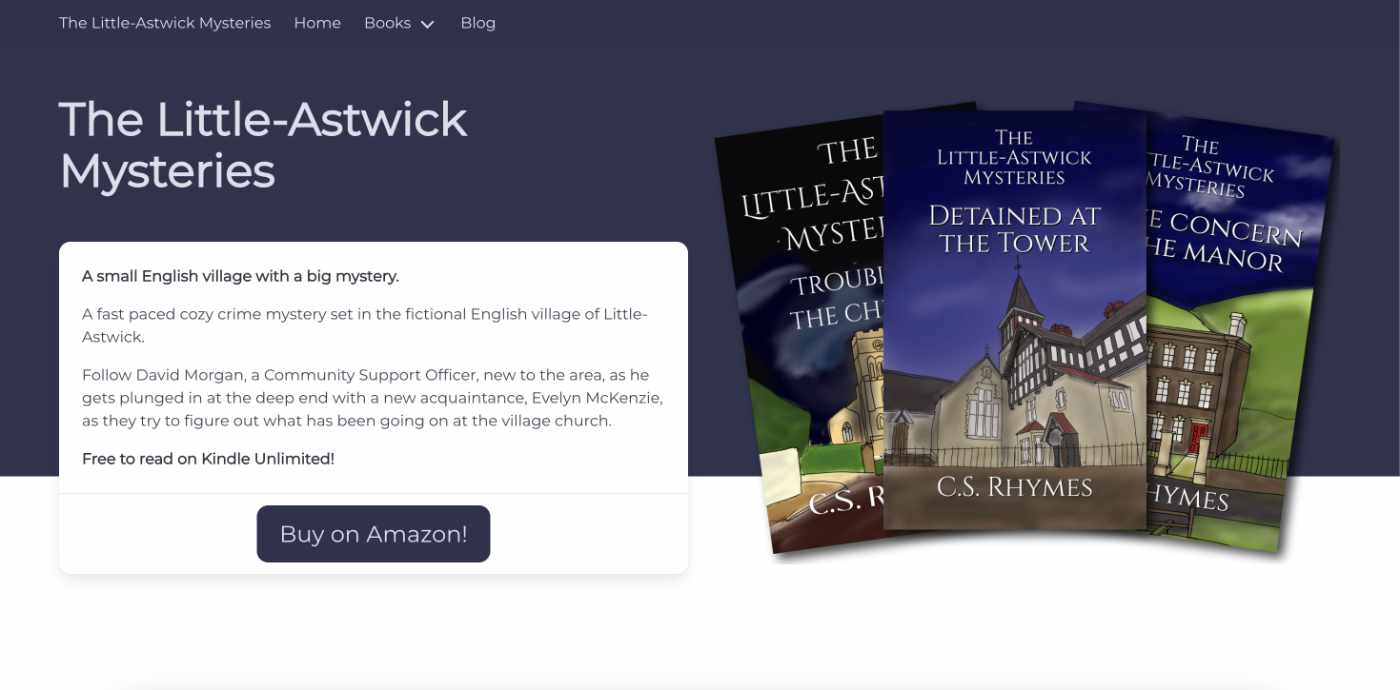
When I launched my cozy mystery series, The Little-Astwick Mysteries, I decided to create a new website to promote it. But I made a few mistakes with SEO that have led to a few issues with Search Engine Optimisation (SEO). Here is how I fixed them.

Unlooked for Tales - a collection of short stories
By C.S. Rhymes
Free on Apple Books and Google Play Books

Nigel's Intranet Adventure
By C.S. Rhymes
From £0.99 or read for free on Kindle Unlimited!